Merhaba Flutter kurulum, Flutter yükleme için yapmanız gerekenler nelerdir ? hangi yolları izleyerek sdkları yüklemelisiniz ? Püf noktaları nelerdir ? gibi soruları bu yazımızda cevaplamaya çalışıyor olacağız. Flutter son zamanlarda mobil uygulama denince ilk akla gelen yazılım dilidir. Google tarafından geliştirilen Flutter dart dilini kullanmaktadır. Flutter kullanarak ios, android, web veya masa üstü uygulamalar geliştirebilirsiniz. Tüm geliştirme araçlarına ücretsiz ulaşabileceğiniz bu dili Flutter Nedir diye merak ediyorsanız Buradan ilgili yazımıza ulaşabilir ve ya daha detaylı bilgi için Buradaki dokümanlara bakabilirsiniz.
Şimdi Flutter ile uygulama geliştirmek için gerekenlere değinelim. Windows dışında Mac veya Linux işletim sistemlerinde de geliştirme yapabilirsiniz. Minimum sistem gereksinimleri aşağıdaki gibidir.
Minimum Gereksinimler
- İşletim Sistemleri :
- Windows 10 veya üstü (64 bit), x86-64 tabanlı.
- Windows PowerShell 5.0 veya daha yenisi (bu, Windows 10 ile önceden yüklenmiştir)
- Disk Alanı :
- 1.64 GB (IDE/araçlar için disk alanı içermez).
- 1.64 GB (IDE/araçlar için disk alanı içermez).
- Araçlar
- Flutter SDK. SDK : Yazılım Geliştirme Kiti.
- Visual Studio Code IDE
- IDE : Entegre Geliştirme Ortamı
- Android Studio
- IDE : Entegre Geliştirme Ortamı
- Git for Windows 2.X : Git ortamı
Flutter Kurulumu
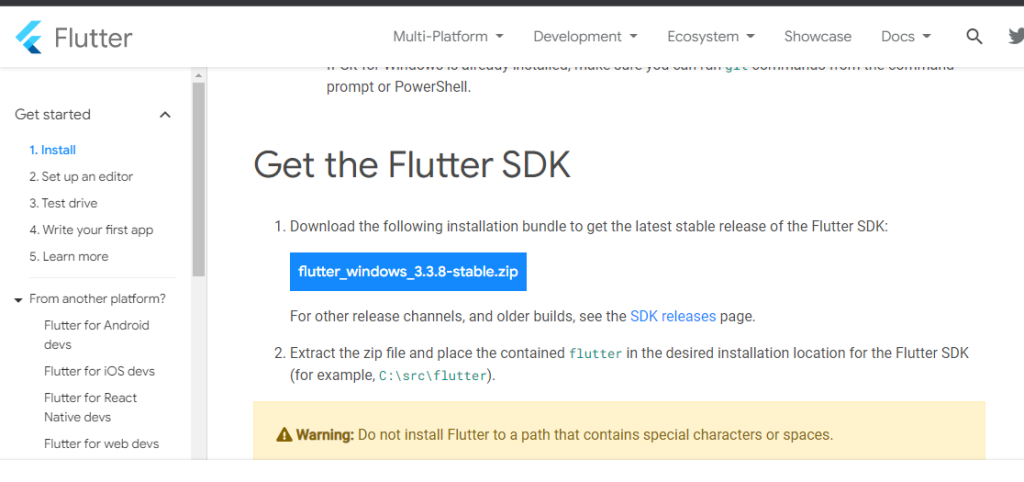
Flutter SDK kurulumu bir zip halinde Buradan indirebilirsiniz. Bu yazımızı yazdığımızda 3.3.8 sürümü vardı, Fakat flutter sürekli yazılımı güncel tutmaktadır, Siz en son sürümü indirip uygulama geliştirmeye başlayabilirsiniz. Windows için kurulumu anlatsak da Hem Linux Hem de Mac ortamlarında da kurulum yapabilir ve kullanım sağlayabilirsiniz.

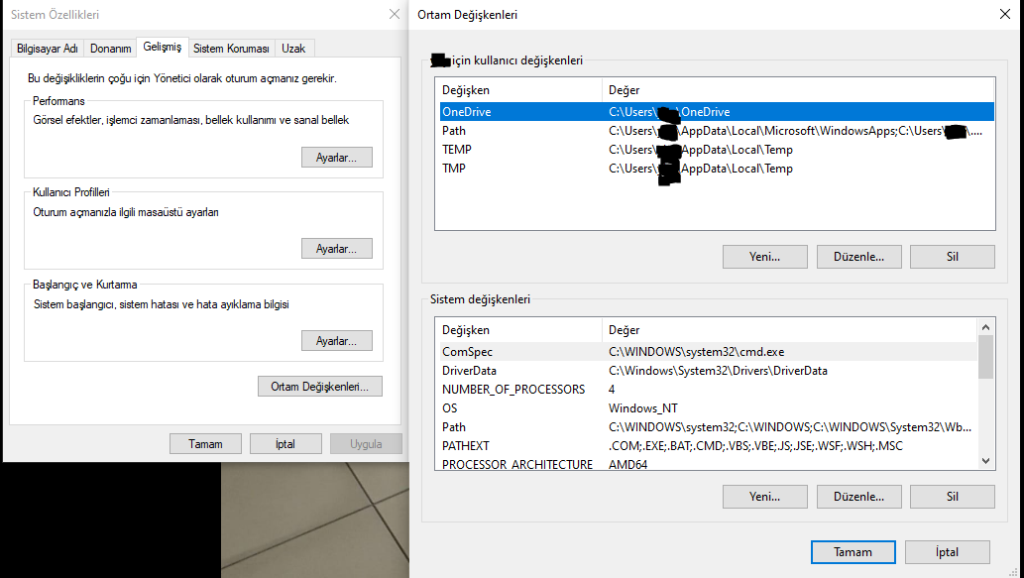
Yukarıda verdiğimiz adresten Flutter’in son sürümünü indirdikten sonra C:\src\flutter klasörünü açıyoruz. (Böyle bir klasör yoksa manüel oluşturabilirsiniz.) İndirdiğimiz zip dosyasını bu klasörün içerisinde çıkartıyoruz. Klasörün PATH tanımını yapmalıyız. Bunu yapmak için Öncelikle Bilgisayarım üzerine sağ tıklayıp Özellikler’i açıyoruz. Ardından Gelişmiş Sistem Ayarları’nı seçiyoruz. Aşağıdaki görselde görüldüğü gibi bir pencereye ulaşıyoruz. Gelişmiş sekmesinden Ortam Değişkenleri butonuna tıklıyoruz.

Ardından PATH tanımını yapmak için Path seçeneğine tıklayıp Düzenle diyoruz. Ekrana gelen pencerede Yeni butonuna tıklayıp C:\src\flutter\bin yazıp tamam diyoruz.
Visial Studio Code Flutter Kurulum
Bu durumda artık Flutter kurulum SDKları bitirmiş bulunmaktayız. Şimdi Hangi ortamda geliştirme yapmak istediğimizi seçmeliyiz. Şuan için 2 geliştirme ortamında flutter sdk ile çalışabilme imkanına sahibiz. Bunlardan biri Android Studio bir diğeri ise Visual Studio Code ortamıdır. Eğer iyi bir sisteme sahipseniz Android Studio ortamında geliştirme yapmanız kullanılabilirlik açısından daha iyi olacaktır. Fakat sisteminiz android studio yu kaldırmıyorsa VsCode ortamında geliştirme yapmak da gayet kullanışlıdır.

Visual Studio Code indirmek için buraya gidiniz. İşletim sisteminize uygun linkte tıklayıp setup dosyasını indirip kurmalısınız. Android Studio indirmek için buraya gidiniz.
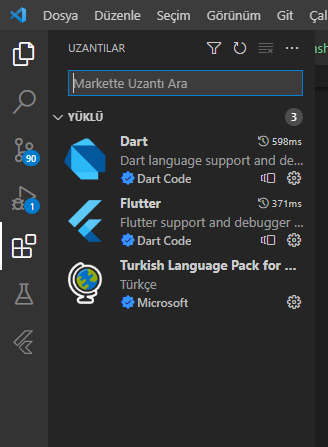
VSCode için Uzantılar sekmesine Dart ve Flutter yazarak görseldeki gibi uygulamaları kurmalısınız.
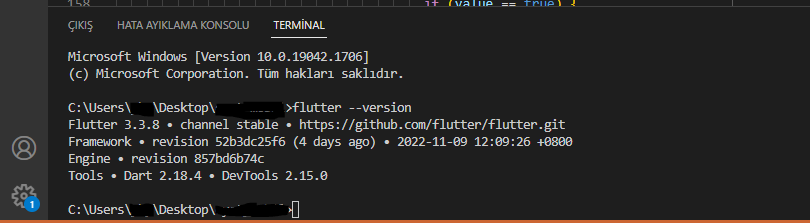
Şimdi Visual Studio Code Ortamına Flutter ve Dart’ı başarıyla eklemiş olduk. Bu durumu kontrol etmek için Terminal sekmesinden Yeni terminal diyelim ve flutter --version kodunu terminale yazalım. Eğer herşey istediğimiz gibi gittiyse terminalde flutter versiyonu gözüküyor olacaktır.


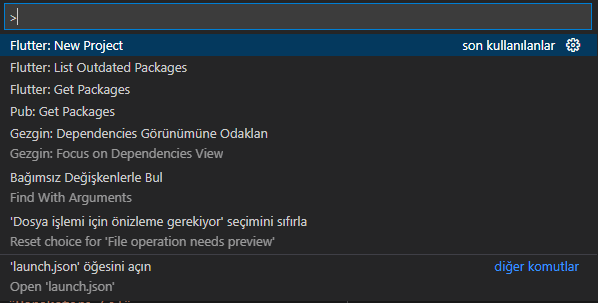
Flutter kurulum ve VSCode işlemleri bitirdik ve Şimdi yeni bir çarpıntı projesi oluşturmaya hazırız, bunun için projeyi oluşturacağımız bir dizin seçmemiz gerekiyor. Ctrl + Shift + P Tuş kombinasyonunu kullanarak aşağıdaki görseldeki gibi açılacak olan panelde Flutter: New Project komutu seçiyoruz. Burada ilgili adımları izleyerek projemizi oluşturuyoruz.

Eğer Flutter: New Project sizde çıkmıyorsa > işaretinden sonra flutter yazarak ilgili sekmeye ulaşabilirsiniz.
Flutter Debug Çalıştırma
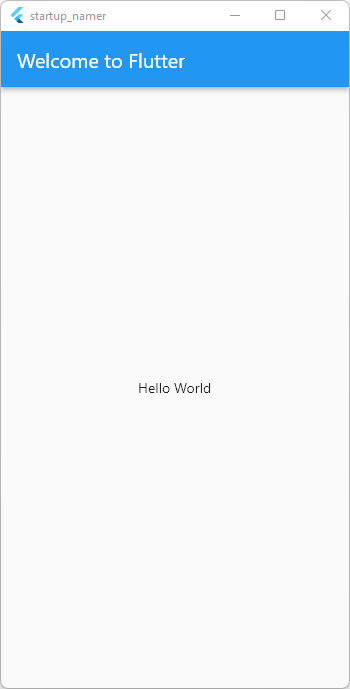
Flutter projesi oluşturuldu şimdi bu programı çalıştırıp çalışıp çalışmadığını kontrol etmemiz gerekiyor. Burada bir çarpıntı projesinin çıktıyı nasıl göstereceğini anlamamız gerekiyor. Android emülatöründe bir çarpıntı programı çalıştırabiliriz veya bunu tarayıcımızda da çalıştırabiliriz. Android öykünücüsünde çalışmak için sistemimizde Android stüdyosunun kurulu olması gerekir. Yada Flutterin yeni özelliği olan Windows modunda çalıştırabiliriz. Bu yazı için, bu programı Windows içerisinde test edeceğiz. Bunun için aşağıdaki görselde gösterildiği gibi sağ alt tarafta bulunan Chrome yazan yere tıkladığımızda üst tarafta Select a device to use yeri açılacaktır. Burada Flutter ile birlikte gelen emulatorler ve sizin yükledikleriniz gözükecektir. Ayrıca telefonunuzda ilgili izinleri verdikten sonra usb ile telefonunuzda da Debug yapabileceğinizi belirtmek isterim. Tabiki Windows su seçiyoruz ve Flutter ile birlikte gelen Windows exe sinde debug yapmaya başlıyoruz.

Artık çıktı almaya hazırız. Flutter debug yaparak projelerimizi hızlı bir şekilde inşa edebiliriz. Umarım yazımız faydalı olmuştur. Bir sonraki yazımızda görüşmek dileğiyle …

















Bir yanıt yazın